Getting started with GatsbyJS (Part 2)
A beginners guide to building websites very easily.
Raywon Kari - Published on June 14, 2020 - 7 min read
Background
In part-1 we have seen the necessary prerequisites, installing the tools and setting up the dev environment. In this part-2 blog post, we will go ahead and do the following:
- build web pages
- styling the pages
- connecting all the dots
- deploy to Netlify
Pages
In this section, we will go through the following aspects:
- Web pages we are going to build
- How to style the pages
- Connecting all the pages
Web Pages:
As stated earlier, we will build a simple website with a few static pages such as a home page, about me page etc. We will use graphql to fetch some data such as the sitename, author, twitter handle etc, and display that in the web pages.
Data:
First, lets add some data which we can re-use across our website. In gatsby-config.js file, add the following content:
module.exports = {siteMetadata: {title: 'My Personal Website',author: 'Raywon Kari',twitter: 'https://twitter.com/raywonkari',linkedin: 'https://linkedin.com/in/raywonkari',github: 'https://github.com/raywonkari',}}// you probably should replace my accounts with yours ;)
This data is then available to fetch from graphql. Here is an example graphql query to fetch this data:
{allSite {edges {node {siteMetadata {title}}}}}
and the response to this query will look something like this:
{"data": {"allSite": {"edges": [{"node": {"siteMetadata": {"title": "My Personal Website","linkedin": "https://linkedin.com/in/raywonkari"}}}]}}}
You can play around with graphql at localhost:8000/___graphql endpoint.
The response is in JSON, so the data can be easily be parsed.
Styling:
Lets not focus on styling the web pages in this blog, so lets use a framework so our life becomes easier for styling the pages. We will use Bootstrap.
For reactjs, we have an open source project called react-bootstrap, which is built on top of Bootstrap for ReactJS applications, let's use that in this project. Lets go ahead and install it in our project. Run the following command in the root directory of our project:
npm install --save react-bootstrap bootstrap
Using bootstrap, we can make use of the components we need, and simply import them explicitly. All the available components can be found here
For all the pages we are building, lets have a fixed header and a footer, where in the header, we can display links to our pages and in the footer, we can add social media links, contact details etc.
Header & Footer:
First lets build the header component, which will be used in all our web pages.
For that, create a new directory in /src/ with the name components.
In the components directory, create the following files:
- header.js
- footer.js
- layout.js
The common elements of both Header and Footer files are that, we will make use of StaticQuery provided by Gatsby to fetch data using graphql, and render that in our page. Also using Navbar and NavLink components from react-bootstrap to style our header.
here is how the header.js file looks like:
import React from "react"import { StaticQuery, graphql, Link } from "gatsby"import Navbar from "react-bootstrap/Navbar"import Nav from "react-bootstrap/Nav"function Header() {return(<StaticQueryquery = { graphql`{allSite {edges {node {siteMetadata {title}}}}}`}render = { data => (<div>{data.allSite.edges.map( ({node}) => (<div><Navbar bg="dark" variant="dark"><Navbar.Brand href="/">{node.siteMetadata.title}</Navbar.Brand><Nav><Nav.Link href="/pagetwo"> Second Page </Nav.Link></Nav></Navbar></div>))}</div>)}/>)}export default Header;
What this means is that, once this function is executed, first the graphql query will be executed, and if you remember from our earlier examples, the graphql query response is stored in the data object, which we are then passing to render props of the StaticQuery.
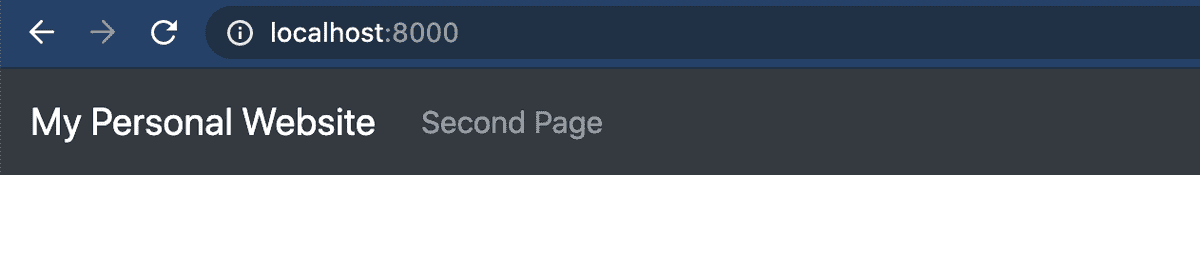
Here is how this header component will look like, once it is added to a page:
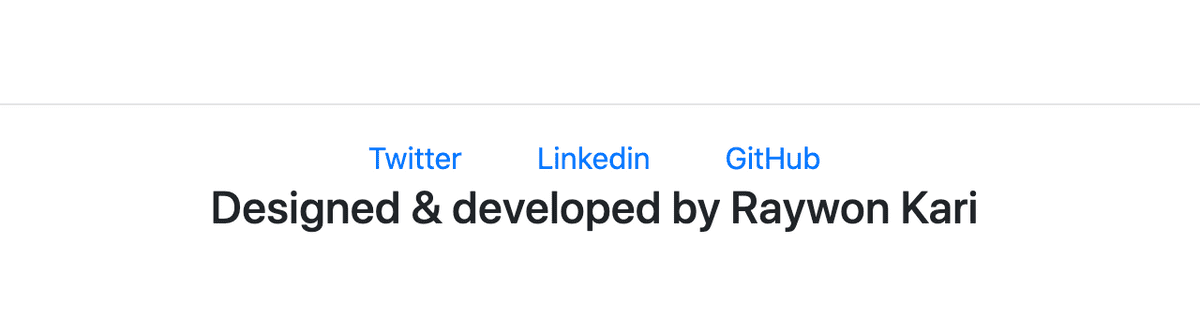
Similarly, we add the footer component, which will display a few contact details. Here is how I designed the footer component:
Connecting the dots:
Now that our header and footer components are ready, lets create a layout, which will be used in all our webpages. Earlier, we have created a layout.js file, so we will add the following code into that file:
import React from "react"import Header from "./header.js"import Footer from "./footer.js"function Layout( {children} ) {return(<div><Header/>{children}<Footer/></div>)}export default Layout;
What this piece of code will do is that, it will render and display the header and footer in all the pages where this Layout component is referenced, and display everything else in between these two components.
So lets go ahead and edit our index.js page in /src/pages/ directory. Following is the code I will add:
import React from "react"import Layout from "../components/layout.js"import 'bootstrap/dist/css/bootstrap.min.css'export default function Home() {return(<div><Layout><div style={{margin: '100px', textAlign: 'center'}}><h2>This is my home page</h2></div></Layout></div>)}
So here, the <div>...</div> HTML tags inside the <Layout></Layout> HTML tags, is the {children} we defined in the layout.js file.
After that, I did some more modifications to our simple website by adding an image, and an extra page. You can find the project source code on GitHub.
NOTE: Gatsby production build, requires a 404.html file. So we could create a 404.js file in /src/pages/, so when gatsby prod build is triggered, it will create a 404.html file for us.
I have deployed this project in Netlify, and you can access the website here
Deploy
In this section, we will go through the following aspects:
- Creating an account in netlify
- Deploying the website
Netlify:
Once your source code is ready, and you have verified its functionality, push all of it to github, and head over to Netlify's website and sign up for an account. They have a very generous free of cost plans which are good enough for personal projects.
Once you have created an account, you are ready to deploy the website in a minute.
- You will see a button with the name "New site from git", usually here, and select GitHub as the provider.
- Once you have connected GitHub, you need to select your repo to deploy and just stick with defaults.
- Boom! 🎉
Once your site is deployed, you will get a random URL in netlify.app domain to access it. If you own any domains, you can create custom DNS records to your website easily. Just check out the Domain Settings.
If you have any questions/thoughts/feedback, feel free to contact me in any platform you prefer.